쉽게 설명한 이벤트 스토밍
2020년 12월 10일 작성TL;DR
DDD 를 막 공부했는데 실무에 써보고 싶다면 이벤트 스토밍을 시작해보자.
이벤트 스토밍은 전략적 설계를 실행하는데 있어서 가장 좋은 시작점이 된다.
시작하며
지난 두 주간 틈나는대로 이벤트 스토밍을 공부하고 연습해보았다.
2주간의 공부와 연습결과 이 단순하고 효과적인 방법론은 완전히 나를 사로잡았다.
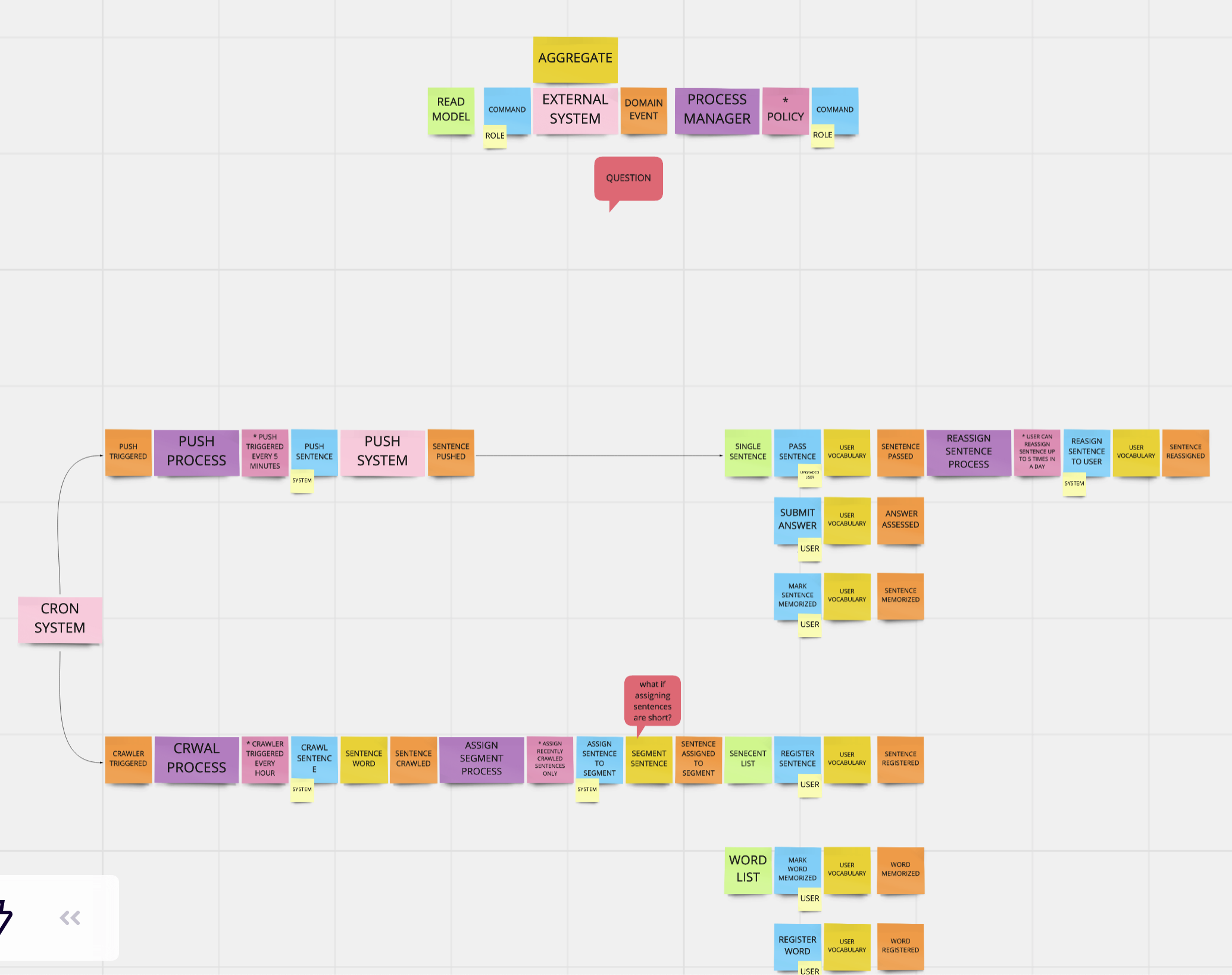
개인적으로 만들고 싶었던 앱이 있었는데, 이번 기회에 사용자 스토리를 만들고 이벤트 스토밍을 사용해서 서브도메인과 바운디드 컨텍스트를 탐색해봤다.
기존 한글로된 영상들이나 블로그들은 내용이 조금씩 다른 것들이 있다.
어차피 이벤트 스토밍도 하나의 방법론이므로 적용하는 과정에서 달라질 수 있겠지만 원작의 아이디어를 이해하고 응용하는 것이 중요하다. (원작자가 말하듯 피자에 토핑을 추가하는 느낌으로..)
원작자인 Alberto Brandolini 의 영상1들과 온라인 워크샵 영상들을 몇번씩 돌려보고 개인적으로 연습해본 뒤 이해한 내용을 간단하게 정리한다.
이벤트 스토밍의 목적
이벤트 스토밍의 가장 큰 목적은 도메인지식을 공유함으로써 전체 비스니스가 어떻게 돌아가는지 한눈에 볼 수 있는 지도(타임라인)를 만드는 것이다.
이 과정에서 부수적으로 따라 오는 것이 서브도메인, 바운디드 컨텍스트 등이 있고, 진행되는 단계에 따라 제약사항(Policy), 소프트웨어 모델링에 필요한 다양한 요구사항들도 얻을 수 있게 된다.
각 도메인 전문가들의 지식은 사일로안에 있기 때문에 한번에 지도를 그릴 수 없고, 전체 지도를 가진 사람도 아무도 없다.
따라서 탑다운이 아니라 바텀업으로 지도를 만들 수 밖에 없으며, 이러한 방식으로 지도를 만들수 있게 도와주는 방법론이 이벤트 스토밍이다.
이벤트 스토밍의 구성

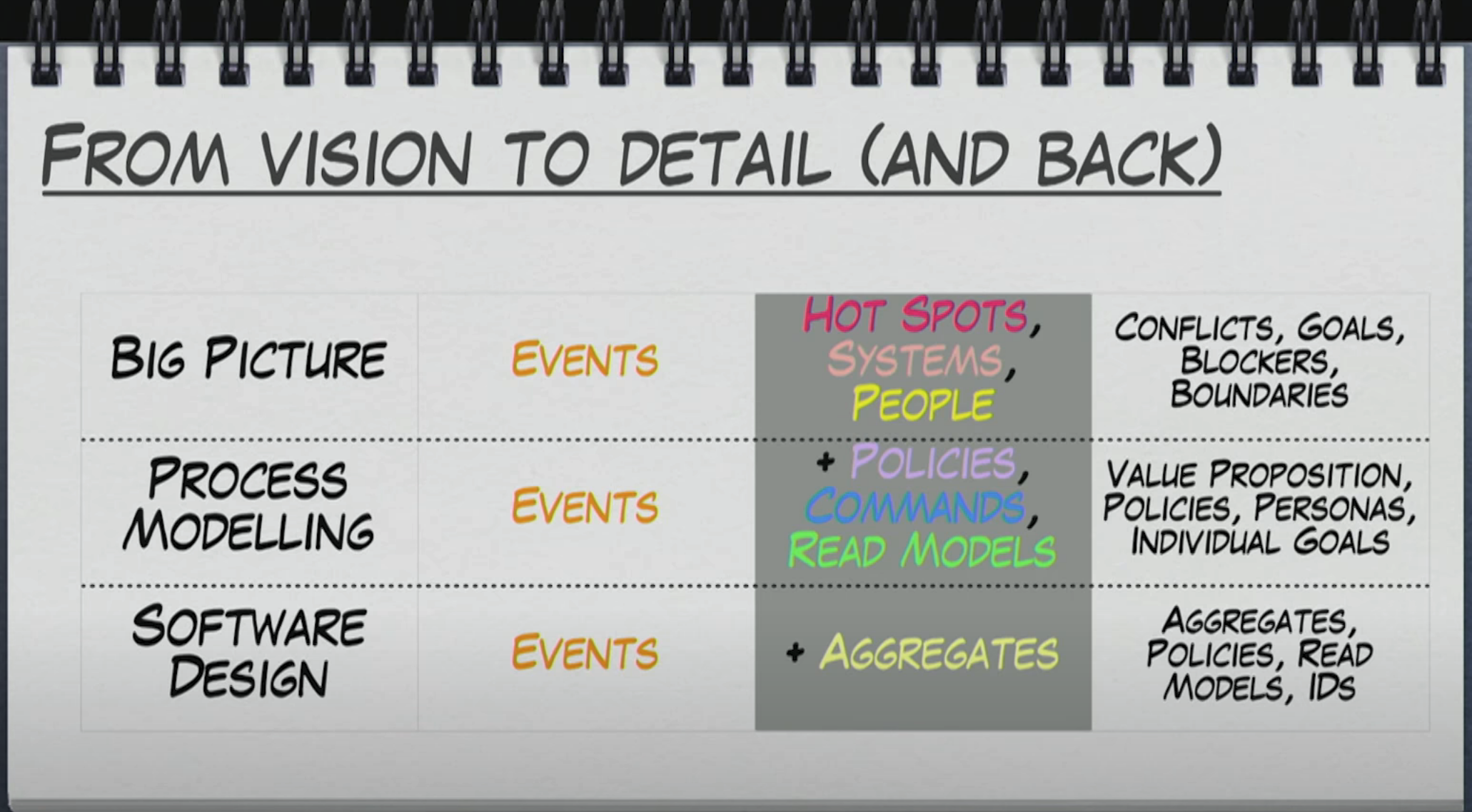
이벤트 스토밍은 아래와 같이 3단계로 되어 있다.
- 빅 픽쳐
- 프로세스 모델링
- 소프트웨어 디자인
그리고 각 단계별로 목적과 접근방법이 다르지만, 대부분의 경우 앞 단계를 건너뛰고 다음단계로 가면 안된다.
만약 그렇게 건너뛰면 실제 구현할 때 빈곳을 엄청나게 만나게 될 것이며, 소프트웨어 개발에서의 변경은 항상 구현보다 설계가 비용이 싸기 때문에 앞단계에서 최대한 빈 곳을 많이 메꿔주는 것이 좋다. (애자일도 설계를 하지 않고 만들라는게 아니라는 사실을 기억하자. 애자일은 변화에 민감하게 반응하는 방법이지 불필요한 변화 – 설계나 요구사항 분석이 올바르다면 생기지 않았을 문제 – 를 방임하는 것이 아니다)
빅 픽쳐(Big Picture)
빅 픽쳐 단계에서는 도메인 이벤트와 외부시스템, 핫스팟 단 3개의 색만 사용한다.
도메인 이벤트는 도메인 객체의 상태 변화에 따른 부산물이며 도메인 객체의 상태가 변하면 일단 적어준다. (외부에 전파되지 않더라도)
이를 통해 각 도메인 전문가의 컨텍스트들에서 어떤 도메인이 이벤트들이 생성되고 전달되는지를 확인할 수 있다.
각 전문가들은 불필요하게 생성되는 이벤트, 중복되는 이벤트와 같은 자신의 컨텍스트 내의 내용들을 점검해볼 수 있고,
컨텍스트의 경계선에 있는 이벤트들을 통해 다른 전문가와 이야기를 하고 이벤트의 좀 더 구체적인 사항, 용어의 정의(유비쿼터스 언어) 를 진행할 수 있다.
이 단계가 끝나고 나면 이벤트의 타임라인을 통해 바운디드 컨텍스트를 대략적으로 찾을 수 있다.
프로세스 모델링(Process Modeling)
프로세스 모델링 단계에서는 커맨드, 폴리시(또는 프로세스 메니저), 리드 모델 의 3가지 색이 추가된다.
리드 모델은 도메인의 상태변화를 일으키는 주체로 사용자 페이지라고 생각해도 되고, CQRS 에 익숙하다면 Materialized View 로 봐도 무방하다. (이벤트 스토밍은 개발자가 아닌 사람들이 모여서 진행하고 있다는 사실을 기억하자.)
폴리시가 약간 헷갈릴 수 있는데 프로세스 매니저라고도 부를 수 있다. 이벤트를 입력으로 받아 처리하는 프로세서 라고 생각하면 된다. (원작자의 표현대로면 입력 이벤트에 대해 리액티브하게 반응하는 시스템)
이 이벤트를 받았을때 처리되는 조건 혹은 이벤트가 생성되는 조건을 정책으로 여기고 타임라인에 추가해주면 된다.
이벤트 스토밍에서 이벤트를 입력받는 구성요소는 폴리시밖에 없다. 따라서 타임라인에는 폴리시가 이벤트 개수만큼이나 많이 등장하게 된다.
프로세스 모델링이 끝나면 가치전달체인과 이벤트의 처리주체 및 정책, 이벤트를 발생시키는 커맨드와 커맨드 주체(Person, System 등) 등의 좀 더 세부적인 사항들이 드러나고 더 많은 이야기를 나누게 된다.
이 과정에서 대부분 싸움이 많이 일어나게 되며, 바운디드 컨텍스트간의 깊은 이해를 바탕으로 최적화 방법 등도 떠오르게 된다.
소프트웨어 디자인(Software Design)
이 과정에서는 어그리게잇을 찾아내게 된다. DDD 에서 어그리게잇이란 도메인 엔티티의 집합으로, 트랜잭션의 단위로 생각하면 된다.
모든 요소를 고려했을 때, 커맨드를 입력받는 요소는 2개 밖에 없다. 바로 어그리게잇과 외부시스템이다. 외부시스템은 우리(모여있는 사람들)의 영역 밖의 시스템이므로(예를 들면 페이팔 같은 결제 시스템), 대부분의 경우 어그리게잇이 커맨드 뒤에 위치하게 된다.
이 커맨드를 입력으로 받아서 도메인 객체를 변경하고 그 결과로 도메인 이벤트를 만들어 내게 된다.
따라서 이벤트 스토밍의 어그리게잇은 DDD 에서 말하는 어그리게잇과 약간 다르다.
DDD 는 루트 어그리게잇 및 하위 도메인 객체에 집중한다면, 이벤트 스토밍의 어그리게잇이 하는 행동 (도메인 객체의 무엇을 어떻게 변경하는지) 에 집중한다.
따라서 단순히 루트 어그리게잇 이름을 적고 끝내는 것이 아니라 해당 어그리게잇의 변경하는 과정이나 조건등을 기록해두게 된다.
소프트웨어 디자인이 끝나면 실제로 소프트웨어를 개발할 수 있다. 변경해야하는 객체들, 변경 조건 및 방법 등이 다 명확해졌기 때문이다.
이벤트 스토밍의 적용시 미세팁
모든 사람이 개발자인 것은 아니다
자꾸 까먹게 되는 내용이다. 내가 개발자이다 보니 개발자의 멘탈모델에 맞춰서 생각하게 된다.
주된 참여자는 대부분 개발자가 아니며 개발자의 용어나 구현에 맞춰서 이벤트, 어그리게잇, 폴리시 등을 재단해서는 안된다.
예를 들면, 코드상에서 팝업배너라고 부르는 내용을 사업제휴 부서에서는 전면광고라고 부르고 있다면 전면광고라는 단어가 유비쿼터스 언어로 더 좋을 수 있다.
사업제휴부서 뿐만아니라 광고주나 파트너에서도 전면광고로 부르고 있을 가능성이 높기 때문에 추후 다른 부서들에서도 전명광고라고 부르게 되거나 부르고 있을 가능성이 높기 때문이다.
유비쿼터스 언어를 기반으로한 DDD 에 집중해서 진행해야 좋은 결과를 얻을 수 있다.
파인애플 토핑
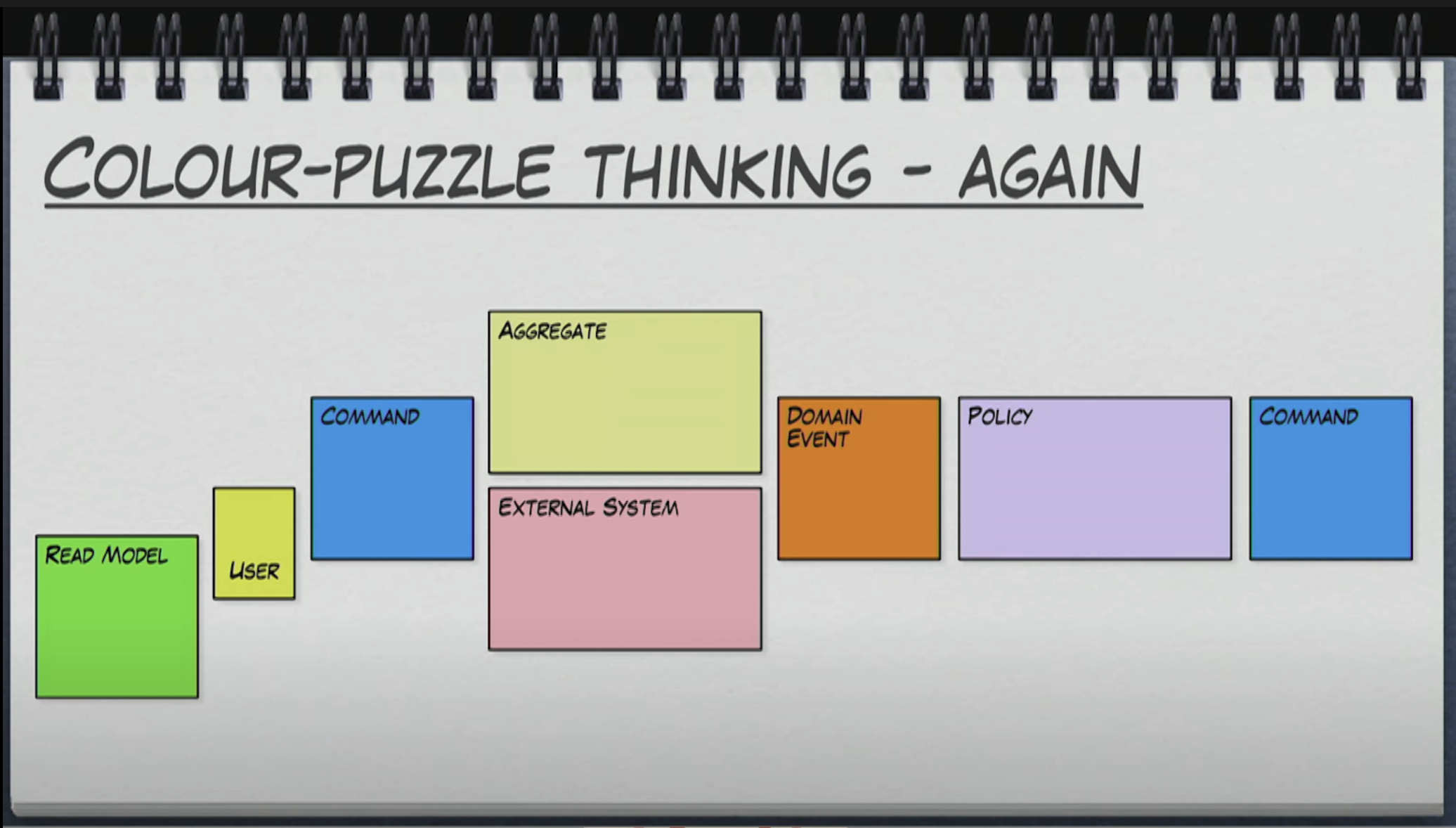
이벤트 스토밍은 기본적으로 아래와 같은 컬러코딩이다. 각 전이(transition)에는 명확한 논리가 있다.

실제 적용시에는 위의 내용을 기반으로 각 내용을 변경해서 쓰는 경우가 많다. 원작자도 변경을 장려하고 있다. (자신만의 토핑을 추가하라고 한다.)
다만, 이 때 본인이 왜 이것을 변경하고 있는지 이해를 못하고 변경한다면 파인애플 토핑이라고 부른다. (개인적으로 파인애플 토핑 좋아하지만…)
폴리시가 이벤트를 바로 만들어 낸다거나 (이러면 이벤트 - 폴리시 - 이벤트 순서가 되는데, 그림이 단순해지지만 도메인의 변경에 대한 세부내용을 숨기기 때문에 개인적으로 싫어한다.) 모든 폴리시를 외부이벤트처럼 표시한다거나 하는 식이다.
이것을 이렇게 변경해서 쓰는 이유와 효과를 알고 쓴다면 같은 행위를 하더라도 좋은 토핑이 될 것이다. 즉, 행위가 문제가 아니라 왜의 문제이다.
그리고 변경에 고려할 요소 중 하나는 참여자이다. 참여자는 이벤트 스토밍을 오늘 처음 하는 것일 수도 있다.
명확한 규칙이 없고 (이벤트 - 폴리시 - 이벤트 등) 참여하는 사람이 많아서 적절히 가이드를 하지 못한다면, 산으로 가는 타임라인이 나오게 되거나,
지적(아닌 지적, 폴리시 뒤에 이벤트를 붙였는데 내가 만든 이벤트는 붙일 수 없다고 하는 순간)을 받는 순간 참여의지가 무참히 꺾일 것이다.
사용자의 행동을 따라가라
빅 픽쳐 단계에서 이벤트를 만들어내는데 어려움을 겪고 있다면, 돈의 흐름을 따라 이벤트를 만들면 좋다.
혹은 페르소나 하나를 정해서 해당 사용자의 라이프사이클을(사용자가 생산해내는 데이터) 따라가는 것도 좋은 방법이다.
사용자 스토리
막혔을 때 위의 팁보다 더 좋은 것이 사용자 스토리이다.
좋은 사용자 스토리가 미리 구비되어 있다면, 해당 사용자 스토리를 보고 이벤트를 만들어내면 되기 때문에 상당히 빠르게 빅픽쳐 단계를 완료할 수 있다.
폴리시
개인적으로는 아래와 같이 폴리시와 프로세스 매니저를 따로 분리해주는 것이 좋은거 같아서 저렇게 쓰고 있다.

특히 프로세스 매니저의 내부 처리과정이 복잡할 경우 폴리시를 분리하는 것이 도움이 되며, 개발초기처럼 디테일한 정책이 미정인 경우에도 큰 그림에 집중하는데 도움이 된다.
마치며
이벤트 스토밍은 재미있고 유용하다. 혼자서 하면 쉽기까지 하다.
하지만 여러사람이 같이 참여하면 콘텍스트 경계에서 합의점을 만들어내는 시간이 어마무시하게 들어갈 것 같다.